
前回初めてペライチを触って簡単なWEBページを作ってみた。
とりあえず作り方のレッスン通りにやってみたんだけど、操作はシンプル、わかりやすかった。
→ペライチは無料でも使えてスマホ対応も出来るホームページ作成ツール
2回目の今回はなるべく自由度の高いテンプレートにしてどのへんまで作り込めるかやってみようと思う。
HTMLの知識はないけど自分でWEBページを作ってみたい人は参考にしてください。
まだ無料期間中
ペライチを申し込んでから一週間たった。
ちょっと忘れていたんだけどご挨拶メールが来たもんで再度ログインしてみる。
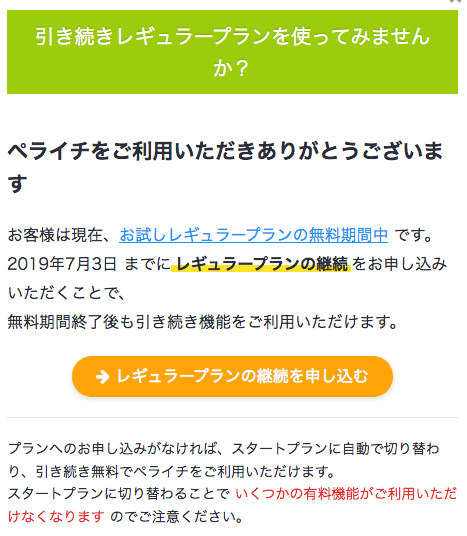
サイトに入ってみると、こういう案内が。

そうだ、1,980円のレギュラープランが無料で使える期間は1ヶ月だった。
まだ結構使えるなぁ。
これ、1ヶ月たつと無料で使えるスタートプランに自動で移行するそうです。
無料期間が終わると
レギュラープランだとサイトは5個まで作って公開出来る。
5個作って有料の契約をせずスタートプランに移行すろとどうなるのか?
一番新しいサイトだけ残してあとは非公開の状態になる。
ふ〜ん、そうか。まあしょうがないね。
でも一個はずっと残るわけで無料でもなんとかなるっちゃなるわけです。
新規にサイト(ページ)を制作
前回は作り方のレッスンで言われるままに簡単なページを作ったので、今回はちょっと手を入れられるテンプレートを使おうと思う。
使うのはこれ

真っ黒でなにもないテンプレート。
その分、自由度が高いのではと思って選択しました。
開いてみると、たしかに何にもない状態。
背景画像から入れてみますか。
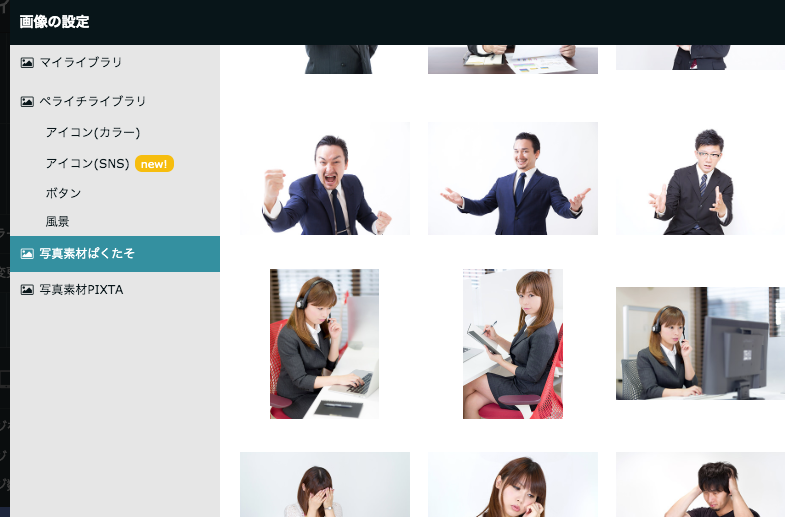
「フリー写真素材サイトぱくたそ」のライブラリーが入っているね。

結構豊富なライブラリー。これが無料で使える。
このほか「写真素材PIXTA」も入っている。
こちらは有料。購入しないと公開することは出来ない。
とりあえず「ぱくたそ」の風景写真を選んでみる。

フッターのテキストを「Copyright 2019 ここから始まる」にして文字を白にした。
ブロックを追加していく
さあ、それではコンテンツ部分を作って行きましょう。
真ん中、上のプラスマークのところをクリックでブロックを挿入出来る。
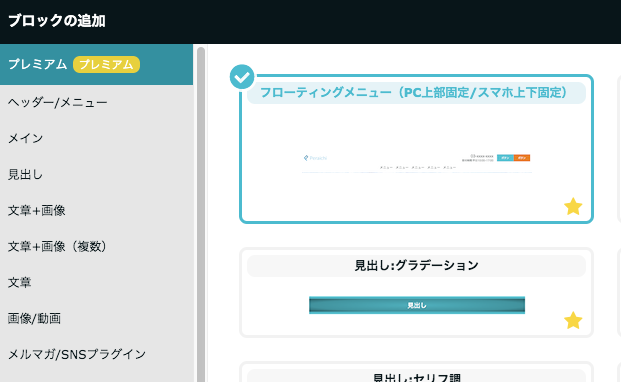
追加ブロックの選択画面
「文章+画像」とか色々バリエーションがあるね。
今回はプレミアムのブロックを選んでみた。

フローティングメニューがあったんでそれを挿入。
このフローティングメニューはレスポンジブルでパソコン、タブレット、スマホそれぞれでサイズ、レイアウトを合わせて表示してくれるんですって。
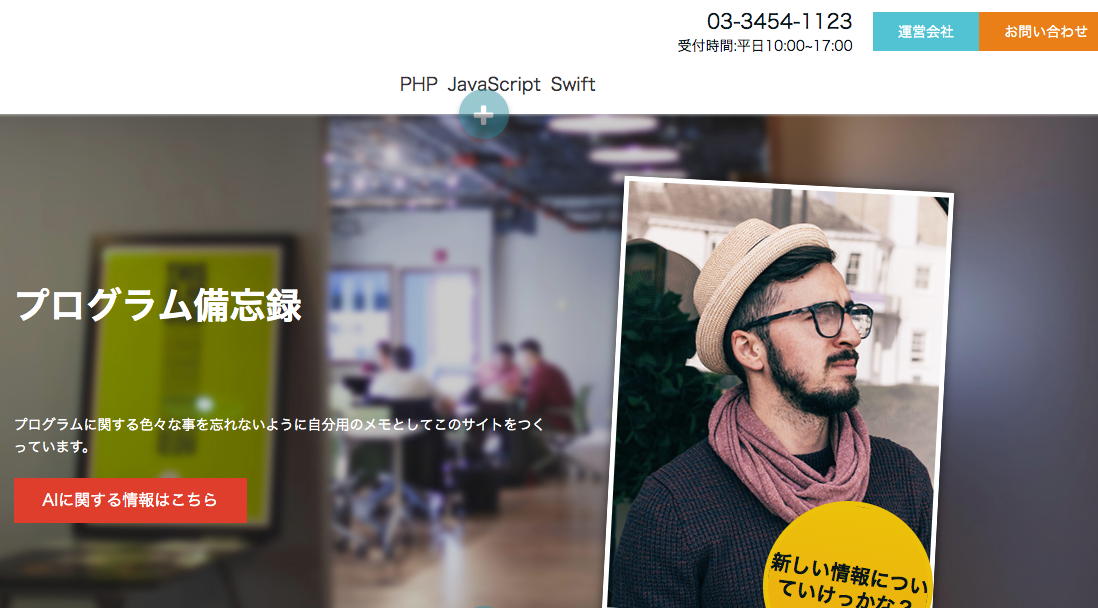
次に画像とテキストこんなブロックを入れてみた。

先程のフローティングメニューも含め、それぞれにテキストを入れていく。
ヘッダー部分の電話番号とか「運営会社」「お問い合わせ」ボタン。
 その他こんな感じです。左下のボタンの色も変えています。
その他こんな感じです。左下のボタンの色も変えています。
ボタンの部分はリンク先も設定できますよ。
ページ内でも別のURLでも自由に設定出来ます。
次のブロックにいきます。真ん中、下のプラスマークをクリック。
ブロック挿入画面からこんなブロクを挿入しました。

3つのブロックが横並びになっているもの。
これだけみると殺風景ですね。
画像をさっきの「フリー写真素材サイトぱくたそ」のライブラリーから選びます。

画像を設定してテキストを入れていけば、なんとかカッコはつくでしょう?
入れる画像を決めていて、入れるテキストも決まっていれな2〜3分で作業完了。
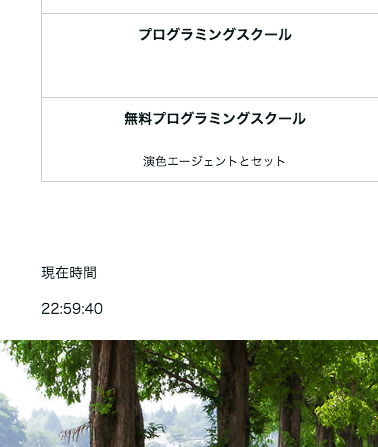
さて次のブロックはちょっと変えてみます。

こういう表にしてみました。
それぞれテキストも入れてみましたよ。
表組みってなにかと面倒なんだけど、簡単に出来ました。
「行」は増やしたり、減らしたり出来ます。
ブロックの削除は右側に出てくる赤いバツボタンで出来る。
気に入らなければ削除にしてやり直しは何回でも出来る。
自分イメージにあったコンテンツにするには時間をかけて何回も作りなおしましょう。
HTMLを貼り付ける事も出来る
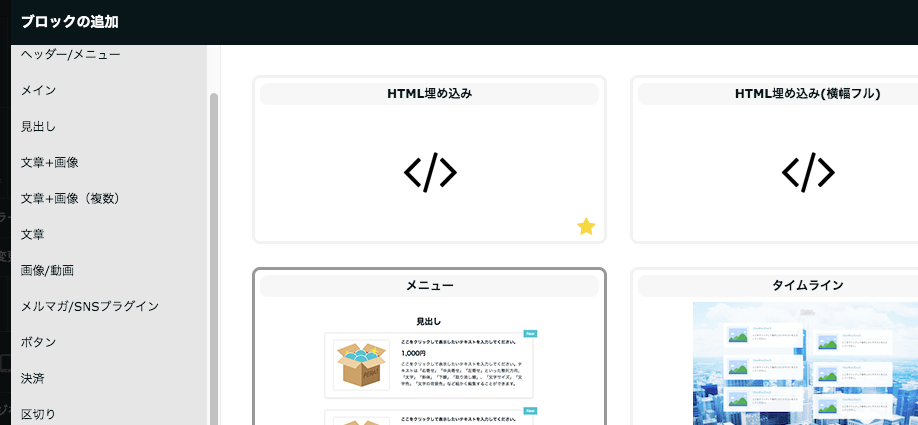
用意されているブロックだけでなくHTMLの埋め込みも出来るようになってますね。

「HTML埋め込み」を追加してみる。

試しにJavascriptを貼り付けてみました。
現在時間を表示するスクリプトにしてみました。
これは編集画面では確認出来ません。

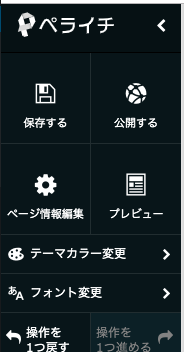
左側メニューの「プレビュー」ボタンを押します。
すると別タブ(または別ウィンドウ)でプレビューが表示されます。

ちゃんと現在時間が表示されてjavascriptgが動いているのが確認出来ました。
これが出来るとだいぶいろんな事ができちゃうんですけど、HTMLがわからなくてもWEBページが作れる「ペライチ」を紹介しているのだから、こういう使い方は参考にならなかったですね。
でもまあ、コードを埋め込んでゴニョゴニョ出来ることは確認出来ました。
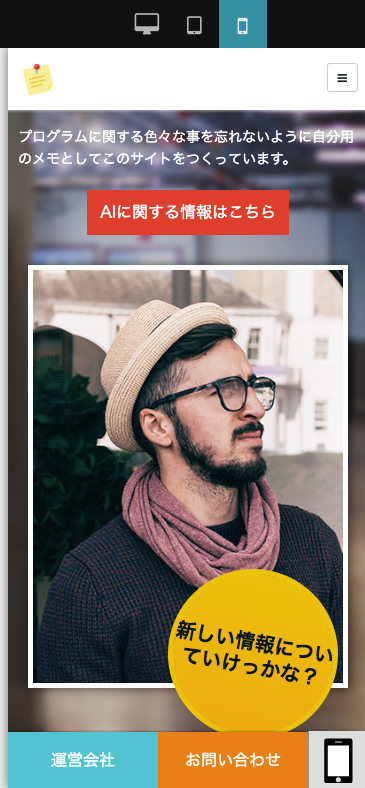
プレビューではパソコン用の他、タブレット、スマホで見たプレビューも見られます。

上の↓この部分でパソコン、タブレット、スマホの選択が出来ます。
![]()
横三列だったコンテンツが縦にならんでスマホ対応になっています。

よく出来てますね。
まとめ
いかがでしたか?ペライチの使い方、第2弾。
ほんの何十分かさわっただけですが、随分とちゃんとした事が出来ますね。
こういうの自分でHTMLを書いてCSSを設定してってやると結構時間がかかるんです。
おもしろいなぁと思ったらご自分でも試してみてください。
プログラミングの事は何にも知らなくてもWEBページを作れます。
以上「ペライチ2回目のページはちょっと凝りたいな」という記事でした。
気に入ってもらえたらシェアしてくれると嬉しいです。
