
最近ではWebサイト作成ツールはたくさん出回っている。
その中でも最近、爆発的にユーザーが増えている「カード」Carrdについて解説していきます。
Webサイト作成ツール「カード」Carrdとは
「カード」Carrdは誰でも数分でサイトが作れるツールだ。
創業者はAJ(イニシャルしか公表していない)。2016年スタートのサービスだ。
AJは、とにかく簡単に誰でもウェブサイトを作れるツールとして立ち上げた。
よくあるウェブサイト作成ツールの一つとして個人や中小企業のホームページ制作にそこそこ使われてきた。
しかし警察官による黒人の殺害事件(被害者:ジョージ・フロイド氏)をきっかけにブレイクした。
それまでSNSメディアを通じて講義を行ってきた人たちが「カード」Carrdを使ってシンプルなサイトを立ち上げるようになってきたのだ。
「カード」Carrd使い方
公式サイトに行きます。
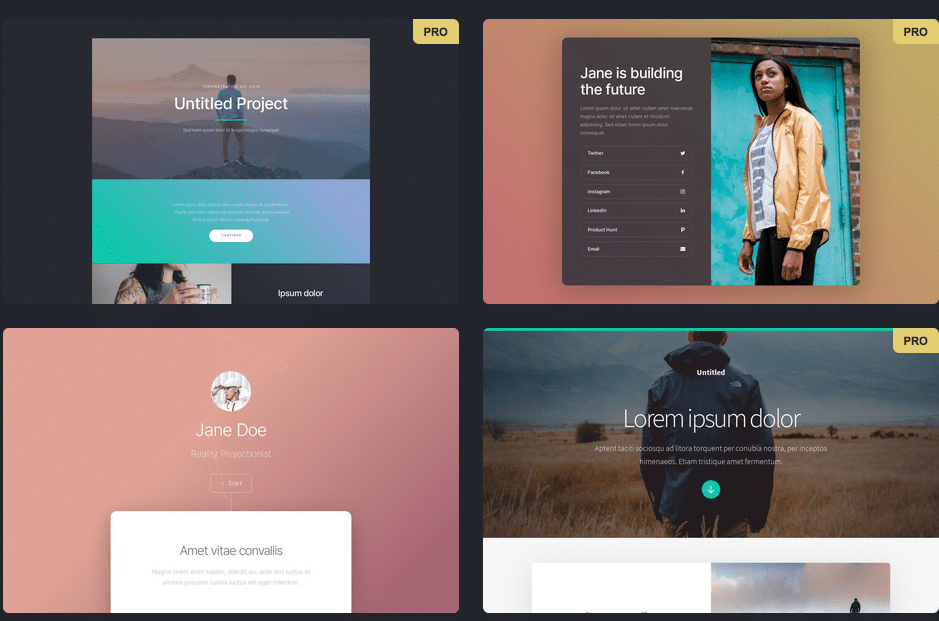
「Choose a Starting Point」をクリック(タップ)。
用意されているサイトデザインのリストが出ます。

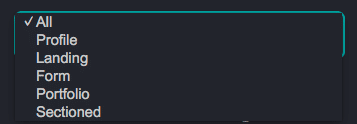
上にカテゴリーメニューが出ています。
初期状態では「ALL」が選択されている。

カテゴリーメニューは
●Profile
●Landing
●Form(問い合わせフォーム、会員登録ページなど)
●Portforio
●Sectioned(セクション区切りを使用して複数のページをシミュレートする1ページのデザイン)
基本はペラサイト(1ページのみのサイト)
カテゴリーによっては「トップページ、aboutページ、問い合わせフォーム」というようにサイト構成がすでに用意されているが、物理的に下層ページが作られるのではなくAjax的な事で生成されているらしい。
それぞれからデザインを選べるようになっている。

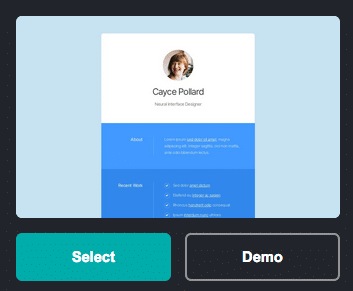
サイトデザインの「Demo」をクリック(タップ)でデモサイトが確認出来る。
「Select」をクリック(タップ)でデザインを選ぶ。
以上「Webサイト作成ツール「カード」Carrdの使い方」という記事でした。
気に入ってもらえたらシェアしてくれると嬉しいです。