
「CocconのAMP設定をしたらAMPエラーを知らせるグーグルからのメールを来る」問題第2弾。
グーグルサチコさんから「AMPhttps://stray-light.info/wp/で問題が検出されました」というメールがきました。
CocconのAMP設定をしてからこれが来るようになったのですよ。
今回は画像の設定によるものでした。
「The attribute ‘width’ in tag ‘amp-img’ is set to the invalid value」
さっそく解決していきましょ。
AMP問題が検出されました
グーグルサーチコンソールからのメール

青いボタン「AMPの問題を解決する」でサーチコンソールへ。
サーチコンソールへ行くと「許可されていない属性または属性値が HMTL タグにあります。」というメッセージがありました。

まずは「許可されていない属性または属性値が HMTL タグにあります」の該当ページを調べます。
右端「ページ」の下の数字をクリック。
すると該当するページのURLが出ます。
AMPエラーチェック(AMP-Validator)
前回インストールしたAMP-ValidatorでAMPエラーチェックするためにchromeで該当ページを開く。

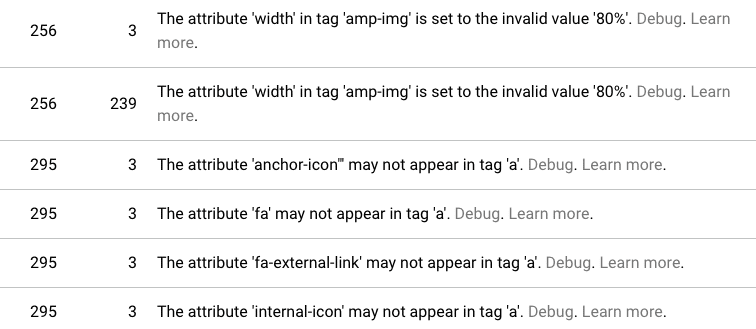
前回紹介したエラーチェックの手順で解析していくと、こんなのが出ました。

左端の数字が行番号。
該当箇所を見るため右クリックで(ページのソースを表示)。
256行を見るとimgタグがAMP化されていてamp-imgタグになっている。
The attribute ‘width’ in tag ‘amp-img’ is set to the invalid value ‘80%’
The attribute ‘height’ in tag ‘amp-img’ is set to the invalid value ‘auto’
このエラーメッセージによると
amp-imgタグの属性(attribute)のwidthに不適格な値(80%)がセットされてまっせ。
おなじくheightに不適格な値(auto)がセットされてまっせ。
という事になってました。
記事の元々のスクリプトを見に行く
該当するimgタグが元々どうなっているのかワードプレスの該当記事を編集画面で開きます。
すると該当するimgタグに対してwidth=“80%”、 height=“auto”と設定されてました。
かなり昔の記事です。
ここ最近は画像のimgタグを直書きで設定する事はありませんが、この頃はプラグインもあまりない(知らない)ころでしたので、こうやって一個一個設定していたものでした。
問題はこの部分でした。
なにがいけない?
CocoonのAMP化ボタンをポチっとすると自動でAMP用のスクリプトを作ってくれるわけですが、このときにwidth=“80%”、 height=“auto”もそのまま受け継がれてしまっていました。
amp-imgタグの属性width、heightには実値を入れなければいけません。
80%とかautoではエラーになるんです。

解決策
解決策は元々の画像のimgタグを直書きで修正するか、記事のエディターで該当する画像を一旦削除して再度「メディアを追加」で貼り直しかないのかなと思います。
画像ごとのサイズがありますから「スクリプト書き換え」ソフトで一括で置換というわけにもいかないでしょう。
ということでを直書きで修正。
結果はAMPエラー解消です。
わからないのは他にもあったエラーも解消されてました。
その解析はまた今度します。
しかしCocconのAMP化のときに「タグの属性値に不正なものがあったら修正してくれるようになっていたらよかったのに」と思いましたよ。
今回の場合でいうとimgタグの属性値にamp-img化したときに不正なものがあったら、元の画像の情報(width、height)などを取得して置き換えていくとか。
これからに期待します。
以上「AMPエラー「The attribute ‘width’ in tag ‘amp-img’ is set to the invalid value」を解決」という記事でした。
気に入ってもらえたらシェアしてくれると嬉しいです。