
WordpressのテーマでポチっとするだけでAMP対応出来てしまうのでなにも考えずにやってみた。
そしたらAMP対応した各サイトに続々と「AMP問題が検出されました」というメールがグーグルから来るようになりました。
面倒くさいなーと思ってAMP対応をやめてしまおうかとも思ったのですがCocconの機能を使ってエラーが出てるページだけAMP対応をやめる事にしました。
AMPエラーチェクツール
まずはどの箇所でAMPエラーが出ているのかわからないと話にならないのでAMPエラーチェックツールを使います。
今回使ったのはchromeの拡張ツール「AMP Validator」。
まずはchromeを立ち上げて(chromeを入れてない人は入れておいてくださいね。)→Chromeウェブストアへ行きます。
右上の青いボタン「Chromeに追加」をポチっとな。
AMP Validatorを追加しますか?
と出るので「追加」をクリック。
これでインストール完了
そうするとChrome右上にイナズマボタンが出ます。

「S」の右側のボタンね。
これでチェックしたいページを開きます。
AMP対応ページなら

に変わります。
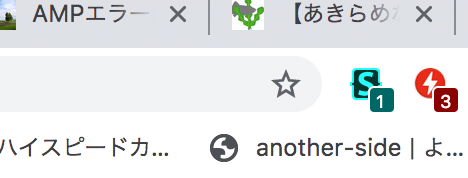
そしてAMPエラーがある場合は次のように赤く変わります。

で、この赤いボタンをクリックするとエラー箇所を表示してくれます。
といってもソースの行番号とテキストのエラー内容だけです。
なので右クリック「ページのソースを表示」でソースを表示させ該当する行のスクリプトを確認します。
それで修正できればOKなんですが。
しかし今回ぼくのサイトのページのエラーは「フォーム」に関する事でした。
調べるとAMPはフォームに対応していないようです。
記事からフォームを削除するわけにはいかないので、この記事だけAMP対応から外そうと思いました。
Cocconの機能
Cocconの設定画面でAMPの項目を見てみると個別の記事をAMP化から除外する機能はついていませんでした。
チッ!ンだよ、使えねえ。
そうですか、冷静に方法を考えましょう。
幸いカテゴリーごとにAMP化から除外する機能がついてました。
AMP化から除外するカテゴリーを作った
これが正解かどうかはわかりません。
とりあえずやってみました。
「no-AMP」というカテゴリーを作り問題のある記事をそれに追加しました。
Cocconの設定画面でAMPの項目のところでは「no-AMP」というカテゴリーだけAMP化から除外する設定にしました。
エラーはなくなったけど
これでエラーはなくなりました。
「AMP Validator」でチェックすると問題はないようです。
本来はエラーごとにスクリプトを書き換えるのが本筋ですが今回のような「AMPはフォームに対応していない」という場合には使える方法ではあると思います。