 このあいだブックマークレットについてコメントをいただいので何年かぶりに自分でやってみようと思ったら結構苦労したので記事にしてみます。
このあいだブックマークレットについてコメントをいただいので何年かぶりに自分でやってみようと思ったら結構苦労したので記事にしてみます。
ブックマークレットといえば2013年にスマホでのブラウザデバッグに「weinre」というアプリケーションを使うときに使ったぐらい。
今、読み直してみるとメチャメチャ原始的な事をさんざん手間をかけてやっていたなぁ〜と思います。
iPhoneでスクリプトコードが打てない!
コメントをいただいた方はスマホでブックマークレットを使っているとの事なので、僕も何年かぶりに iPhoneでブックマークレット登録をやってみた。
やってみると色々と試してみたくなる、そうなるとjavascriptコードを書かなくてはいけない。
そこで問題発生。
iPhoneでコードを書くことはないので気づかなかったんですが、
【:】コロン
【;】セミコロン
【{}】中かっこ、波かっこ、ブレース
こういう文字の打ち方が全然わからなかった。
気づけば「全然スマホを使いこなしていないおじさん」なのでした。
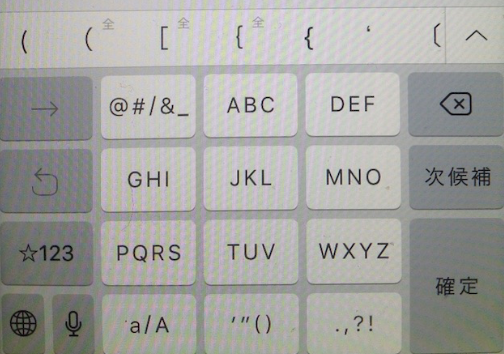
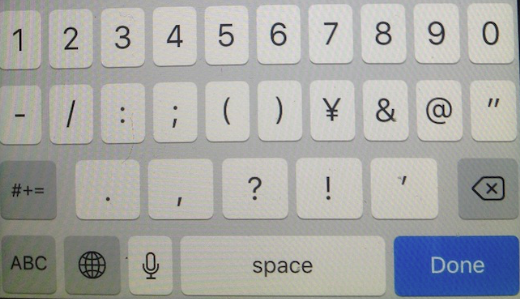
ちょっと調べてみると、こんな感じで打てるわけね。
一番下の段の【()】「かっこ」 を押すと一番上の予測変換に【{}】「中かっこ」がでてくる。

【:】コロン【;】セミコロンはこんな感じ。上から2段目。
出ない時は下から2段目、左端の「#+=」のところを押すと切り替わる。

苦労してなんとかコードが書けるようになりましたよ。
pcの方でもjavascriptのおさらい
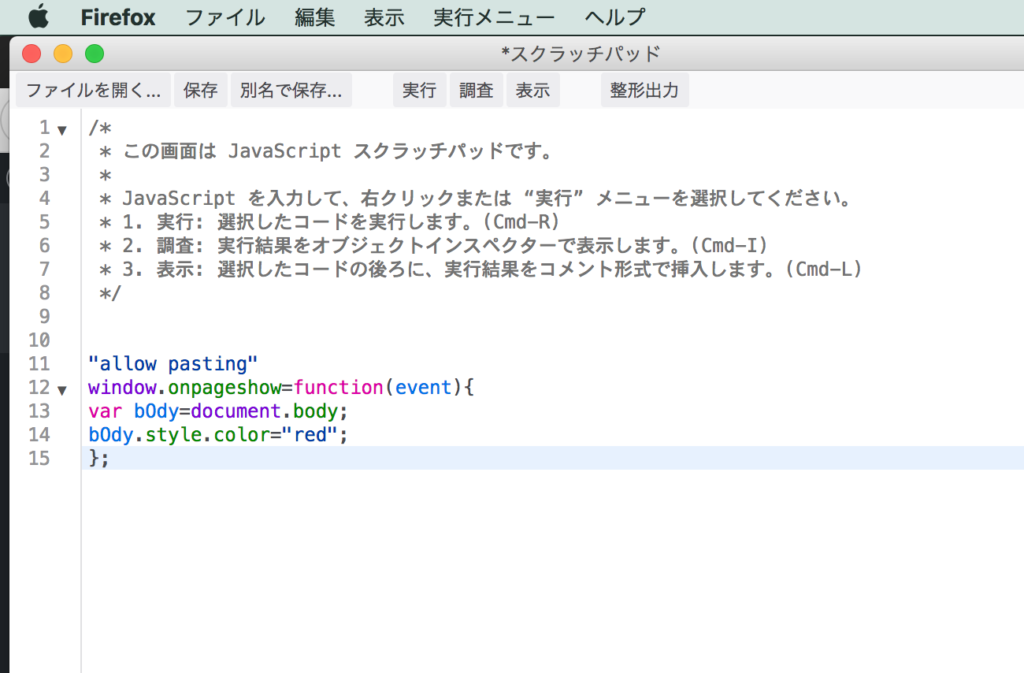
書いたコードをさっと実行できる環境としてfirefoxの「スクラッチパッド」を使った。
firefoxメニューの
ツール → ウェブ開発 → スクラッチパッドですく開ける。

セキュリティの為に基本はコードをペーストする事が出来なくなっているらしいが、
“allow pasting”
と打っておくとペーストが出来るね。
ここで試したいコードを書いてからiPhoneでも試してみようというわけです。
document.body.style.color=”red”;
こんなのを試してみる。
実行するとコンテンツのテキスト色が赤になるもの。
問題のコード
javascriptのおさらいをしたところで、最初の話に戻ります。
コメントをもらったのは↓この記事で紹介していたコード。

window.onpageshow = function(event) {
if (event.persisted) {
window.location.reload();
}
};
こんな感じのコードで、内容は「戻る」ボタンを押すなどして画面遷移が起きたらリロードをしてね、という関数を設定するというもの。
で、これをブックマークレットにしてみると
javascript:window.onpageshow=function(event){if(event.persisted){window.location.reload();}};
こんな感じ。
iPhoneでブックマークレット登録をして実行するも何も起きない。
そりゃそうです。関数を設定するだけのコードだから。
この関数がアクションを起こすのには「戻る」ボタンを押すなどして画面遷移させなければいけない。
でも「戻る」ボタンを押したら、さきほどのブックマークレットを実行して設定したものがリセットされてしまう。
結論
結論なんだけど、ブックマークレットは実行した時だけ有効なので今回のように関数設定だけするようなことには向いてないという事かな。
関数設定をしてその関数を実行するコードにしとけば動作確認は出来ると思う。
今度やってみます。
いずれにしてもブックマークレットに関して僕は初心者レベルでした。
勉強します!

コメント