2016年6月22日から*新規サイト*でGoogle Mapsを使用する場合はAPIキーが必須になりましたね。
それ以前から設定されているサイトでは問題なく表示されていますが、新規サイトでは
エラー:Google Maps API error:MissingKeyMapError
が出ますね。
なのでAPIキーを取得します。
まずはここ→https://developers.google.com/maps/web/
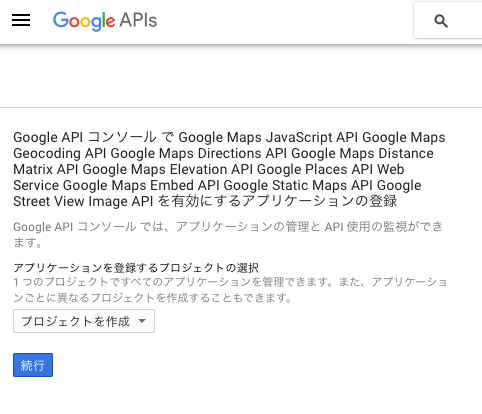
↑ポップアップウィンドウが出ますので右下の「続ける」をクリック
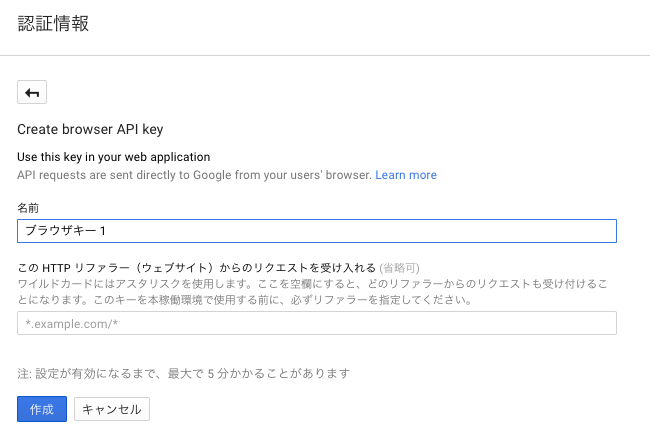
↑「名前」のところはそのままか、または設定したい名前を入れます。
その下の「*.example.com/*」のところには、あなたのサイトのURLを入れるんですが・・・
「*」はアスタリスクと言います。ワイルドカードとして使います。
たとえば
http://example.com/top
http://example.com/bottom
二つのurl に使えるキーが欲しい場合は
http://example.com/*
とすれば、そのように設定できます。
↑左下の「設定」をクリック。
ちょっと時間がかかりますが、
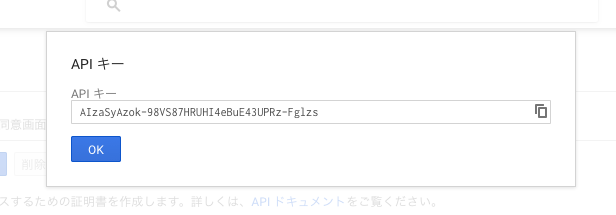
APIキーが表示されるのでコピーします。
↑左下「OK」をクリックで↓
あとはgoogleマップのJavaScriptを読み込む部分にAPIキーを付け足していきます。
修正前:<script src=”https://maps.googleapis.com/maps/api/js”></script>
修正後:<script src=”https://maps.googleapis.com/maps/api/js?key=XXXXXXXXXXXXXXXX“></script>
XXXXXXXXXXXXXXXXの部分に取得したキーを入れてください。
以上、APIキーの取得と設定の方法でした。