OpenClipart-VectorsによるPixabayからの画像
ワードプレスの記事にツイートを載せることってありますよね。
大抵は問題なく表示されているんですけど、このところツイートを載せてもただの「引用」の形になってしまう事が多発したのでしらべてみました。
ワードプレスの記事にツイートを載せる
ワードプレスの記事にツイートを載せるやり方は簡単で、個々のツイート(つぶやき)の右上の下向き矢印をクリック。

そこから「ツイートを埋め込む」を選択。
すると埋め込みコードが出てきますのでそれをコピーしてワードプレスの記事に貼り付けます。
貼り付ける際は「ビジュアル」編集ではなく「テキスト」編集の状態で貼り付けます。
普通はこれでうまくいくんですが、最近正常な表示にならない事がありました。
見た目がただの「引用」の形になってしまう
正常な状態の見た目はこんな感じですよね。
みなさん、おなじみだと思います。

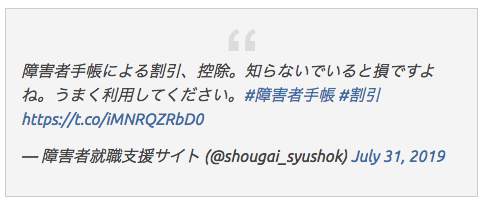
見た目がただの「引用」の形になってしまうとこんな感じ。

ツイッターのウィジェットが効いてない感じです。
この MIME タイプ (“text/html”) は正しい JavaScript の MIME タイプではありません
さて何が起きているんだろうとブラウザのコンソールを開いてみます。
気になったエラーメッセージは次のようなもの。
”記事のURL/https:/platform.twitter.com/widgets.js” からのスクリプトが読み込まれました。
しかし、この MIME タイプ (“text/html”) は正しい JavaScript の MIME タイプではありません。
”記事のURL/https:/platform.twitter.com/widgets.js”の読み込みに失敗しました。
ツイッターのウィジェットを表示させるwidgets.jsが読み込まれていないらしいです。
埋め込みコードを見てみる
ツイート用のjavascriptが読み込まれないようなので埋め込みコードを見てみます。
<p lang=””ja”” dir=””ltr””>障害者手帳による割引、控除。知らないでいると損ですよね。うまく利用してください。
<a href=””https://twitter.com/hashtag/%E9%9A%9C%E5%AE%B3%E8%80%85%E6%89%8B%E5%B8%B3?src=hash&ref_src=twsrc%5Etfw””>#障害者手帳</a>
<a href=””https://twitter.com/hashtag/%E5%89%B2%E5%BC%95?src=hash&ref_src=twsrc%5Etfw””>#割引</a>
<a href=””https://t.co/iMNRQZRbD0””>https://t.co/iMNRQZRbD0</a></p>— 障害者就職支援サイト (@shougai_syushok)
<a href=””https://twitter.com/shougai_syushok/status/1156624365389139968?ref_src=twsrc%5Etfw””>July 31, 2019</a>
</blockquote>
<script async src=””https://platform.twitter.com/widgets.js”” charset=””utf-8””></script>
変なのがわかりますか。
文字列を参照している部分に注目をしてください。
正常ならこうですよね。
src=”https://platform.twitter.com/widgets.js”
それが
src=“”https://platform.twitter.com/widgets.js””
半角の「”」の隣に全角の「”」が余分に付いてしまっています。
試しにwidgets.jsを読み込む部分だけ直してみます。
全角の「”」を取りました。
そしてブラウザのコンソールを見るとエラーメッセージは消えていました。
でもそれだけじゃだめだった
ブラウザのコンソールのエラーメッセージは消えていましたが依然としてツイートの見た目がただの「引用」の形になっているのはそのままです。
埋め込みコードの他の全角の「”」も取りました。
結果は正常にツイートが表示されました。
どの部分が関係しているのか調べるためにひとつひとつ全角の「”」を付けたり外したりしてみました。
(みなさんお気づきとは思いますが「余計な文字が付いていてエラーになっていた」ので全角の「”」である必要はないのですが)
問題箇所は一箇所
わかったのは冒頭の
blockquote class="twitter-tweet"
この部分だけちゃんと記述していれば見た目は正常に表示されます。
ツイート内のリンク部分も参照先の文字列が全角の「”」が付いてしまった事で正常なリンク先ではなくなっているかと思いきや表示されたページのソースを見るとその部分は全角の「”」は削除されているようです。
ただ
https:/platform.twitter.com/widgets.js
これについては多分「ツイッターウィジェット」内ではないので全角の「”」はそのままだったみたいです。
結論は
結論はわからない・・です。
どうして全角の「”」が付いてしまったのか、ワードプレスのモード「ビジュアル」と「テキスト」の切り替え時にそうなったのかと推測するしかないです。
さらに言うと
https:/platform.twitter.com/widgets.js
これが読み込めていなくてもツイートは正常に表示される。
「ツイッターウィジェット」は生成されるということ。
わからない事だらけですが、今回の問題、「見た目がただの「引用」の形になってしまう」問題が解決したのでここまでとします。
https:/platform.twitter.com/widgets.jsの「https」の部分が「http」になっている場合(セキュリティ未対応)、正常なツイート表示にならないという現象もありました。
補足
「ワードプレスに貼り付けたツイートの見た目がただの「引用」の形になってしまう」問題をググっているといろんな理由でそうなってしまうようですね。
ただ今回の僕のような例はありませんでした。
環境が特殊なのかもしれません。
お役に立てなかったらすいません。
以上「ワードプレスの記事にツイートを載せてもただの「引用」の形になってしまう」という記事でした。
気に入ってもらえたらシェアしてくれると嬉しいです。