プログラミングを学習出来るサイトはい〜っぱいあります。
プログラミングを学習出来るサイトはい〜っぱいあります。
それを比較してオススメする記事もい〜っぱいあります。
「プログラミング学習サイト18選」みたいなやつね。
しかし

正直どれを選んだらいいかわかんないよ!
「ウェブサービスを作りたいならRubyで」
「AI関係にすすみたいならPythonで」
とか言われてもなんのこっちゃだと思うんです。
ほんとにほんとの超初心者に向けた記事がないようなので、わからないポイント自体がわからないレベルの人に向けた記事を作ってみようと思いました。
まったくのどシロウトの自分が最初どうやってプログラミングを始めたのかを思い出しながら書いていきます。
最後までヨロシクどうぞ!
この記事を書いている人
まったくの独学でプログラミングを学び一年後フリーランスとして案件を請け負うようになる。企業のウェブサイト制作、webアプリケーション開発など。
その後、技術評論社よりPHP関係の本を出版。
たくさんあるのでどれを選んだらいいかわからない
今、プログラミングを勉強出来るサイトはたくさんあります。
そして、どのサイトを選んだらいいか比較してオススメする記事もたくさんあります。
しかし、どうも初心者目線じゃない感じがします。
書いている人は上級者なので初心者目線じゃないのは当たり前ですが、初心者目線に立って記事を書いていないと感じるのですね。
目的をハッキリとさせておくといいと言いますが
「プログラミングを学ぶ目的をはっきりさせておきましょう、そうすれば学びたい言語も自ずと決まるし選ぶべきサイトも絞れます。」
比較してオススメする記事では大抵このように言っています。
しかし、まったくの初心者だったらそれは結構難しいんじゃないかな。
漠然と「スマホアプリやゲームを作ってみたいな〜」ぐらいにしか考えてない人は多い。
プログラミングを仕事にしようと思って勉強を始めようとしている人も明確にビジョンを持っている人はそれほど多くない。
プログラミングの勉強を始めてみて、ある程度業界のことをわかってからじゃないと目的をはっきりさせるのは難しいと思う。
比較サイトで言っている事がいまいちピンとこない
 比較してオススメするサイトでは学ぶ言語を選ぶのに
比較してオススメするサイトでは学ぶ言語を選ぶのに
「ウェブサービスを作りたいならRubyで」
「AI関係にすすみたいならPythonで」
という説明をするんだけど、まったくの初心者にはどうかなって思います。
プログラミング学習サイトは独学で取り組みます。
まずはプログラミング言語とはなんぞやという気持ちで学びやすいと言われている言語を学べばいいんじゃないでしょうか。
学びやすいい言語
HTML CSS javascript
これらの言語は入門サイトも多く、ネット上の情報が豊富。
サーバー関係の知識がなくても自分のパソコン内で完結する。
もっとわかりやすく言うとメモ帳のようなソフトとブラウザがあれば始められる言語だという事。
サーバーを用意したり開発環境を用意する必要のある言語からすると簡単に始められる。
わからないことを調べたいが何がわからないのかがわからない
ほんとにほんとの初心者の置かれている状況はまさにこれ。
なにがわからないかがわからない。
なので何を調べたらいいかのかわからない。

わからないづくしだよ〜!
まずは手を動かしていくしかない
なにがどうなっているのだかまったくわからないうちはとにかく手を動かしていく。
超初心者用の入門サイトにこんな手順の作業があるとします。
それをブラウザ(インターネットエクスプローラーや firefoxなど)で開いて見る。「テスト」と大きく表示される。

やったら出来たよ。だからなんなのだ!
これが出来ただけでも確実に前進したことになるよ。
大規模のサイト制作のはじめの一歩だとも言える。
それが何につながっていくのかは考えなくていい。とにかく手を動かしてどんどんやってみることが大事。
独学だとものすごい基本的な事でつまづく
独学だとほんとになんでもない事につまづいて半日棒にふる、なんて事はよくある話。
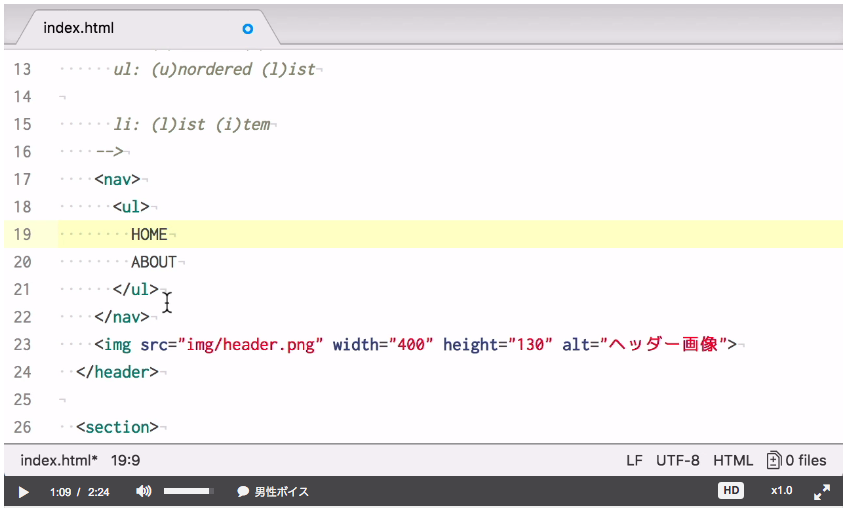
画像を表示するコード中の画像ファイル名の記述の問題。
icon=” boy_02.png”
この2行、上と下の違いわかりますか?
boyの前にスペース(空白)があるかないかです。これだけで画像は表示されません。

最初の頃ってこういうミスに気がつかないんだよね〜。
画像が表示されない程度ならその画像に関係する箇所をチェックするだけだけど、ほんの一箇所のミスのためにプログラムが動かないなんて事も普通にある。
そして何十行、何百行とあるコードの中からその一箇所を見つけないといけない。
僕も初心者の頃はミスをしている箇所を見つけるのに丸一日かかったりしたな。
わかる人に聞けば一瞬で解決する問題なんだけどね。
そもそもプログラミングをやろうと思った動機はなに?
 そもそも、あなたがプログラミングをやろうと思った動機は何ですか?
そもそも、あなたがプログラミングをやろうと思った動機は何ですか?
iPhoneのアプリを作りたい、スマホゲームを作りたい、企業のサイト制作の仕事がしたい、などでしょうか。
iPhoneのアプリを作るなら言語はswiftなのでiPhoneアプリエンジニアは当然swiftに精通しています。
しかしHTML CSS javascript PHPなどの基本的な言語がわからないエンジニアはいません。
超初心者としてのスタートするならそれらの言語ははずせないのです。
大手証券会社のシステム開発を担当していた人がそういうプログラムのセミナーをやってたりして、プログラムを勉強すれば大儲け出来るのではと思っていた・・・
それでその自動売買プログラム用の特殊な言語を最初に覚えようと分厚い本を買ってみたりしたんだけど、入り口としては最悪だったかも。
ここなら間違いないかな〜と思う学習サイト
たくさんあるプログラミング学習サイトですが実はどこでもいいと思っています。

え〜、僕はゲームを作りたいんでそれに必要のない事に時間を使いたくないんだけど。
なるべく無駄な事はしたくないのはわかります。しかし人生そんな事無理。
一番効率のいい生き方なんてものはありません。
目標までの最短コースなんて、あとから振り返ってみないとわからないもんです。
自分でいくらでも乗り換えていけるプログラミング学習サイトは初心者ならどこでもおなじです。
僕がオススメするプログラミング学習サイトは二つ
プログラミング学習サイトはたくさんあって、ほんとの初心者だったらどこでも同じな気がします。
- 初心者にやさしい
- 基本言語が揃っている
- 無料で支える
たいがいのところはこの3点が揃っています。
その中でも今日紹介する二つは特にいいです。
どちらかで始めて馴れてきたら同じものを別のサイトで勉強してみるのもいいです。
「Rubyだったらこっちの方が詳しい」とかがわかってきます。
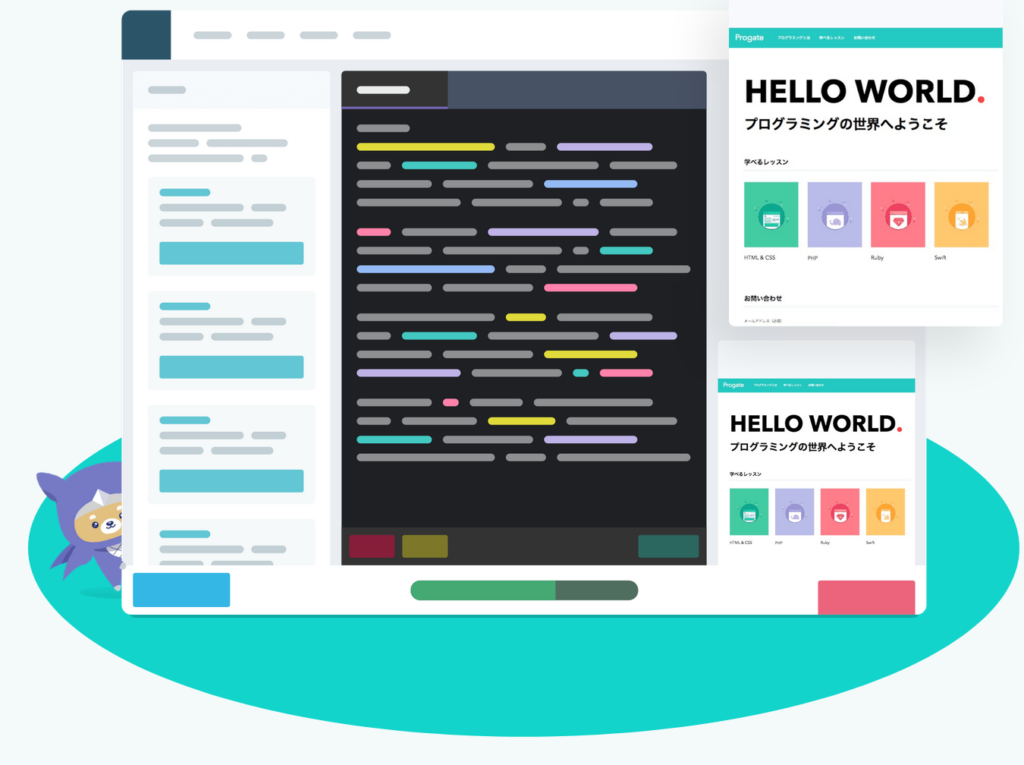
Progate
なるべく初心者がつまづかないように配慮していると思いました。
無料会員は、「HTML初級編」「Ruby基礎編」など、基礎レベルの16レッスンを学習できる。
有料会員になれば、Progateで公開中の全66レッスンを学べる。980円/月
言語によっては開発ツール(開発環境)が必要なものがあり、その設定、使い方でつまづく初心者が多い。
プロゲイトではそれをサイト上で提供している。
動画を見てもらえるとわかる。2分10秒あたり
真ん中の、背景が黒の部分にコードを書いていく。
その結果が右側のエリアに表示されていく。
どういうコードが書けばどういうものが作れるかが確認出来る。これがプロゲイトのサイト上の開発ツール。
欠点 → 開発環境を自分のPCで構築しないので自分のPC上でのコーディングが出来ない。
swiftなんかはXcodeという開発ツールが不可欠で実際にappstoreにアップロードして全世界に発表するには面倒臭くて失敗しやすい手順がある。
開発環境構築はいずれ通る道なのだ。
でもほんとにほんとの初心者の入り口としてはいいと思います。
ドットインストール

動画レッスンがメイン。
動画なので手順通りにやればとりあえずその通りに出来るところがいいと思います。
3分程度の動画なので一回の内容はコンパクト。
動画の手順通りにやってうまくいかなくても短いので何回も復習する気になる。
5000を超える3分動画が揃っています。
 すいません、静止画です。
すいません、静止画です。
僕も随分お世話になりました。
2015年のデータですけど約14万人の人が会員登録をしている老舗サイト。
使い込んでいけばかなり高度な事も出来るようになりますよ。
youtubeでも勉強出来る
youtubeでもプログラミングを勉強出来るチャンネルがありますね。
ただ秀逸なものは英語のものが多いようです。
日本語のものはWebサイトでプログラミング学習サイトやプログラミングスクールの比較オススメ記事を書いている人たちがyoutubeでも宣伝してるっていう印象が強いです。

最後に
ぶっちゃけて言うとプログラミング学習サイトはどこでもいい、というのが結論です。
超初心者にとっては手をつける最初が一番大変で、それはどこのサイトも同じという意味です。
プログラミングは検証の連続
プログラミングはコードを書いてそれを走らせてバグ(不具合)を直していく。これの繰り返し作業を延々とやります。
たとえば知らずにキーボードを触ってしまい、よけいな一文字が入ってしまった事によって動かないって事もよくある事。
プログラムが設置してあるレンタルサーバーの仕様が変わった事によって動かなくなる事もあって、そんなときは必死に検証を繰り返します。
自分で情報を探す意味
初心者はプログラムのエラーを直すのにひどい時だと丸一日かかってしまうことも多いです。
プログラミングスクールで先生に聞けば,たった1分で解決することなのにです。
うまく使えばスキル習得にかかる時間をだいぶ短縮することができるのがプログラミングスクールの利点ですね。
そうなんですが、丸一日調べ物をして解決できた経験があると何かにぶつかってもあきらめずか向かっていく力が身につきます。
スクールで先生に聞けば一分で済む、といっても将来的に現場には先生はいません。
仕事でやっていくんだったらトラブルは自分で解決するという心構えがないとだめだと思います。
効率的にやる事を否定するわけではないのです。効率的にやりたくても出来ない場面は必ずきます。
一人で情報を集めて、一人で解決しなければいけない現場に答えを教えてくれる人はいないのです。
補足:これはやらない方がいい
分厚い入門書を一冊買ってきてやろうとしても挫折する確率はかなり高いと思います。
あの手の本は入門書といっても超初心者にわかりやすいようには書いてない事が多いからね。
誰かに教わるテキストとして使うのならいいんじゃないですか。
僕も何冊も買ってしまいました。
結局、あそこなんだっけな〜という具合に辞典のようにして使ってます。
以上「プログラミングを勉強できるサイト正直どれを選んだらいいかわかんないよ」という記事でした。
気に入ってもらえたらシェアしてくれると嬉しいです。