拙作ですがわたしもホームページ作成ツールを作っています。 ・・・全然売れません。

技術評論社より書籍プラスCD-ROMの形で販売しています。

作りはじめたのは2014年頃、そのころは「Wix」がやっと出て来たくらいでした。
投稿が簡単に出来る無料ブログはその頃でも出来てから随分たっていましたが、簡単なユーザーインターフェースでホームページのレイアウト、デザインを作れるツールはあまりなかったんです。
だから最初「Wix」を見た時は衝撃でした。そしてインスパイアされて自作のホームページ作成ツールを作ったわけなんです。
しかし時代はどんどん進んでいくのですね。
「ペライチ」のシンプルなインターフェースはほんとに分かりやすいと思います。
こんな完成度の高いツールが無料で使えるのではわたしの出る幕はありません。
HTMLやCSSにまったく関心のない人、ホームページを作った事のない人に向けてホームページ作成ツール「ペライチ」を紹介します。
ペライチの評判
メリット
- 無料でも結構使える
- 操作しやすい、さらに説明動画が充実
- 有料オプションが充実
- SEOに強い
無料でも結構使える
無料でもそれなりのページを作る事は出来ますね。
ちゃんとスマホ対応にもなっていますし。
(スマホで見やすいように自動でレイアウトが変更される)
操作しやすい、さらに説明動画が充実
操作はシンプルで同じようなサービスの「Wix」と比べるとわかりやすいと思います。
基本操作からオプションの使い方まで説明動画が用意されているのもありがたい。
有料オプションが充実
| オプション名 | 機能 | 料金 |
| ページ追加オプション | 公開可能なページ数を何ページでも増やせます | 1ページあたり月額300円(税別) |
| ※独自ドメイン | ページに独自ドメインを設定できます | 月額500円(税別) |
| ※フォーム設置 | ページにお問い合わせフォームを埋め込めます | 月額500円(税別) |
| 公開ページのペライチ広告を非表示にできます | 月額500円(税別) | |
| ※ページに任意のタグを埋め込めます | タグ(HTML/CSS/JS)埋め込み | 月額500円(税別) |
| ※フォント/文字サイズ変更 | フォント種類の変更・部分的な文字サイズの変更ができます | 月額300円(税別) |
| ※SNSプラグイン | タイムラインや投稿などのSNSプラグインを埋め込めます | 月額500円(税別) |
| ※アクセス解析 | ページの閲覧数や閲覧ユーザー数が確認できます | 月額500円(税別) |
| ※プレミアムブロック/テンプレート | プレミアムブロックが使い放題! | 月額500円(税別) |
| 決済オプション | ペライチで決済機能を使うことができます | 月額1,000円(税別) |
| メルマガ配信 | メールマガジンの配信・顧客の管理ができます | 月額1,000円(税別) |
| Googleしごと検索連携 | ページに「Googleしごと検索」用のタグを埋め込めます | 月額500円(税別) |
有料オプションを使えば大抵のことは出来てしまいます。
単体で申し込んでいったら結構な額になってしまいますが、月額1,980円のレギュラープランなら※マークのついているオプションは全部付いています。
SEOに強い
SEOに強いというのは検索結果の上位に来やすいということです。
めちゃめちゃ重要な事で検索結果の2ページ目よりも1ページ目、というようにアクセスしてもらうためには検索結果の上位に来る(SEOに強い)という事は大事なんです。
あなたのお店のホームページが検索結果の6ページ目にいるとしたら、なかなかお客さんに見つけてもらえません。
ペライチで作ったページがなぜSEOに強いのか?
それは URLを見るとわかります。
ペライチで作ったページのURL
https://peraichi.com/landing_pages/view/5wufg
赤字の部分をドメインといいます。
ペライチのドメインはグーグルやヤフーなどに高く評価されていて、 そのドメインを持ったURLは検索結果の上位に載ると言われているいます。
ペライチで作ったページのURLにはみんな、この「peraichi.com」というドメインがつくためSEOに強いと言われているのです。
デメリット
- 無料で作れるのは1ページだけ
- ブログ形式のサイトはつくれない
- 「初心者に使いやすく」を優先していて凝った使い方はむずかしい
- テンプレートの数がまだ少ない
無料で作れるのは1ページだけ
これはかなり残念なところですね。
それに1ページ追加するのに月額300円は高いかもしれない。
ブログ形式のサイトはつくれない
有料にしても、いわゆる無料ブログのように毎日簡単に投稿出来るという機能はありません。
名前でもありコンセプトである「ペライチ」はペラ一枚(一枚だけ)という意味。
企業のランディングページ(販売ページ)が縦になが〜いペラ一枚で出来ているので、そういう形式に特化しているというコンセプトで作られているからだと思います。
テンプレートの数がまだ少ない
2019年6月4日時点でテンプレートの数は62個しかない。
この種のサービスとしてはかなり少ないと言えます。
(ただし、ぞくぞく追加中ではあるようです)
ペライチ使い方
それでは初心者にも簡単に使えるペライチの使い方をみていきましょう。
ページを作成してみよう
今回スマホで挑戦です。
ペライチに無料登録してログインをしてください。
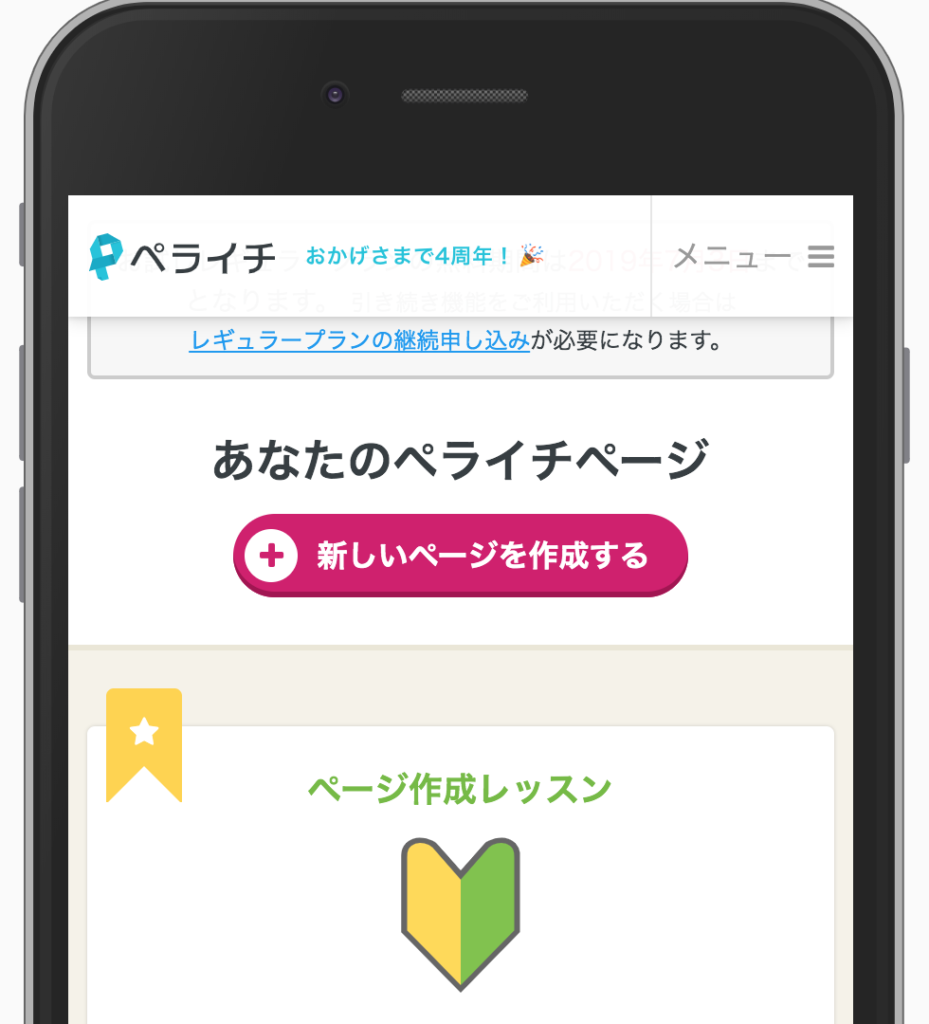
↓トップページです。
 まずはページ作成レッスンから始めましょう。
まずはページ作成レッスンから始めましょう。
あずき色の「新しいページを作成する」ではなくその下の「ページ作成レッスン」をタップ(クリック)します。
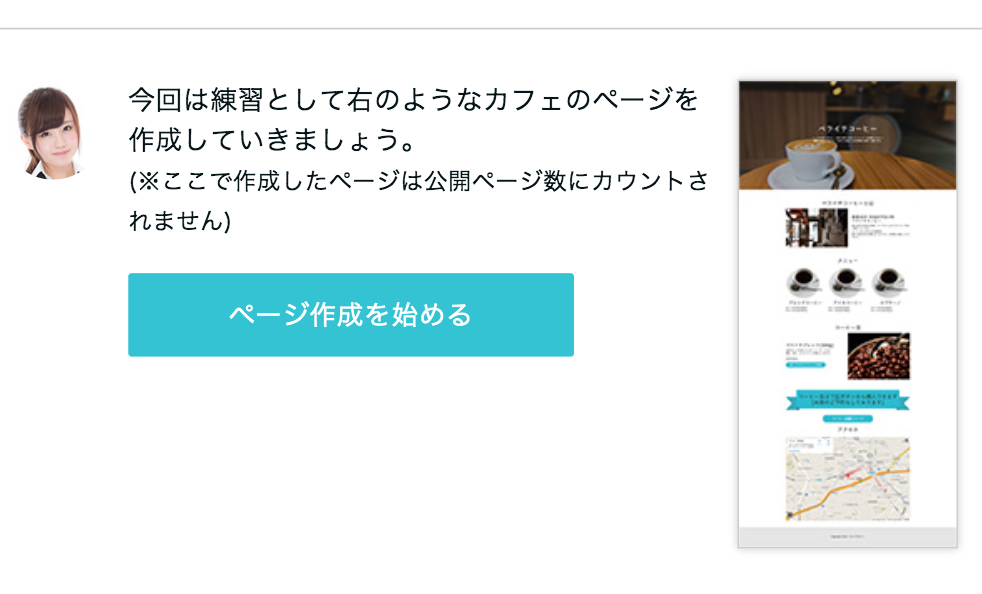
ワンクッションの後、次のような画面になります。
 「ページ作成ボタン」で次へ
「ページ作成ボタン」で次へ
テンプレート選択をします。
ここでは練習用テンプレートを使います。
「使う」ボタンで次へ
(なんかログイン画面へ戻ってしまった。途中、別の事をやって時間が空いたせいかもしれない。右上の「メニュー」から「マイページ」へ。もう一度「ページ作成レッスン」からやり直し。
みなさんは普通にやっていれば問題ないと思います。)
練習用テンプレートを「使う」ボタンで次へいくと

字がちいさいんじゃ!
どうでしょう。ここまでスマホでやってみたんですが(ブラウザはChrome)ちょっと使いずらそうですね。
作成したページをスマホで見たときにはパソコンとは違うレイアウトに自動でなるので問題ないのですがページ作成はパソコンかタブレットじゃないと厳しいと思います。
すいません、ここからパソコンで操作します。
やり直す場合、パソコンではトップページからやり直してください。
さっきの続きで練習用テンプレートを開いたところからです。

「ペライチジュースバー」というテキストを変更するみたいです。
「ペライチコーヒー」に変更して「保存」ボタン。
テキストが変更されました。
次は背景画像を変更するみたいです。
「背景画像の変更」ボタン

画像を選択する画面になりました。
左のメニューを見ると今回は「マイライブラリ」フォルダが選択されています。
他には「写真素材ぱくたそ」「PIXTA」なども使えるようですね。
言われるままにカプチーノの画像を選択します。
背景画像が変更されました。
「次へ」
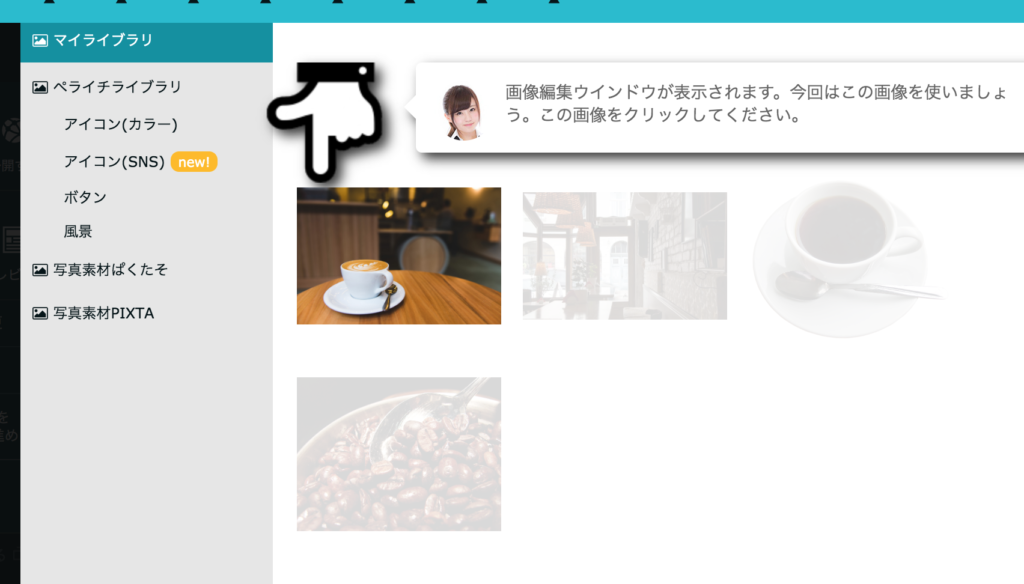
今度は記事中の写真の変更です。
記事中の写真をクリックでまた画像を選択する画面になりました。
言われるままに画像を選択します。
記事中の写真の変更が出来ました。
「次へ」
ここまでテキストや画像の変更の手順の紹介でした。
記事の他の部分のテキストや画像も同じ手順で変更出来るという事です。

「次へ」
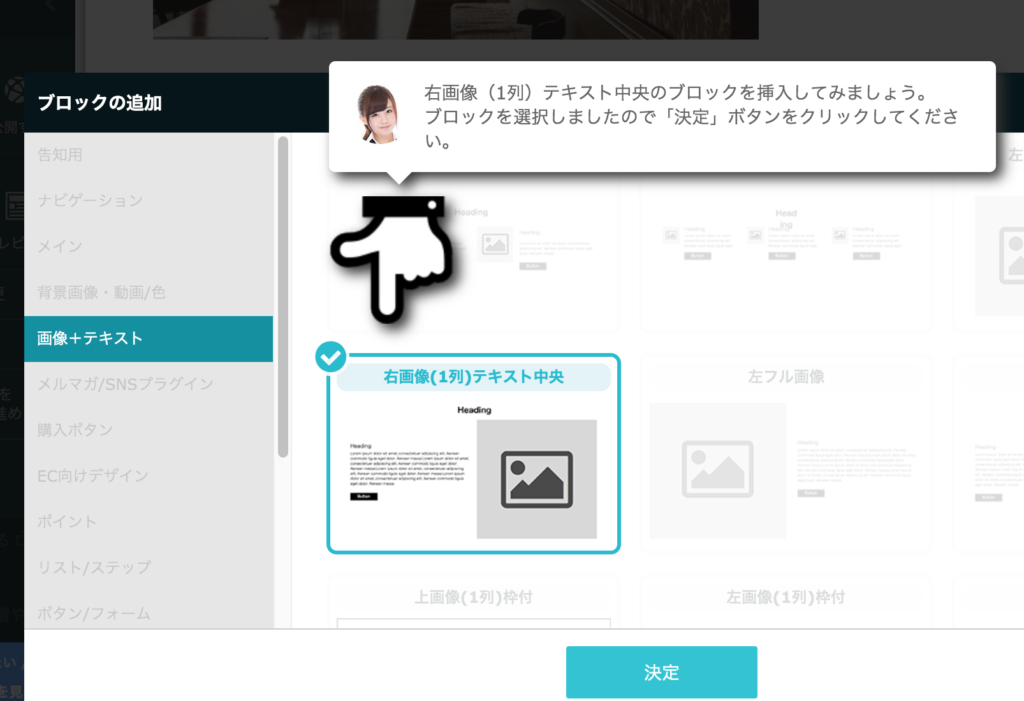
記事内にブロックを追加するようです。
「+」ボタンをクリック。

ブロックの追加画面に来ました。
いろいろなブロックが用意されています。「購入ボタン」なんていいじゃないですか。
今回は「画像+テキスト」のブロックを使うようです。
「画像+テキスト」のブロックも色々なパターンが用意されています。
左にテキスト、右に画像が配置されたブロックを選択します。
「決定」ボタンで次へ

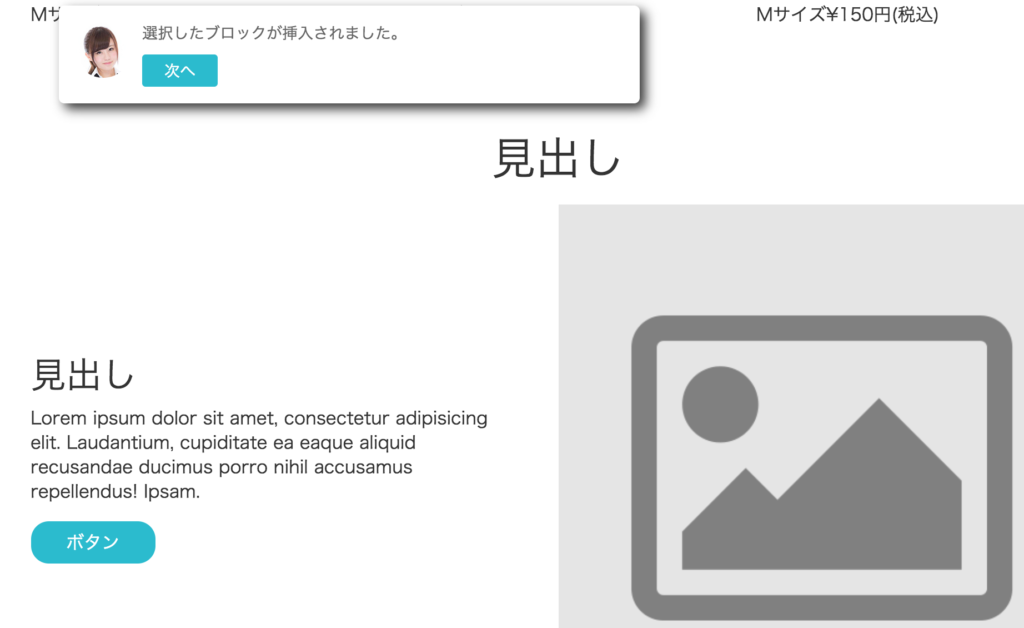
新しいブロックが追加されました。
見出しや本文、その下の「ボタン」のテキスト、右側の画像、すべて同じような操作で編集出来るわけです。
「次」不要なブロックの削除。
マウスがブロックの上に乗るとブロックの右側に赤い「x」ボタンが現れます。
これをクリックでそのブロックを削除出来ます。
「次」ボタンの編集。
「ボタン」をクリックで編集画面へ。

ボタンに設定出来る色々な項目が出て来ます。
ここでは「リンク先の設定」の「リンク先」に「https://peraichi.com」を設定してみます。
一番下の「保存」で決定。
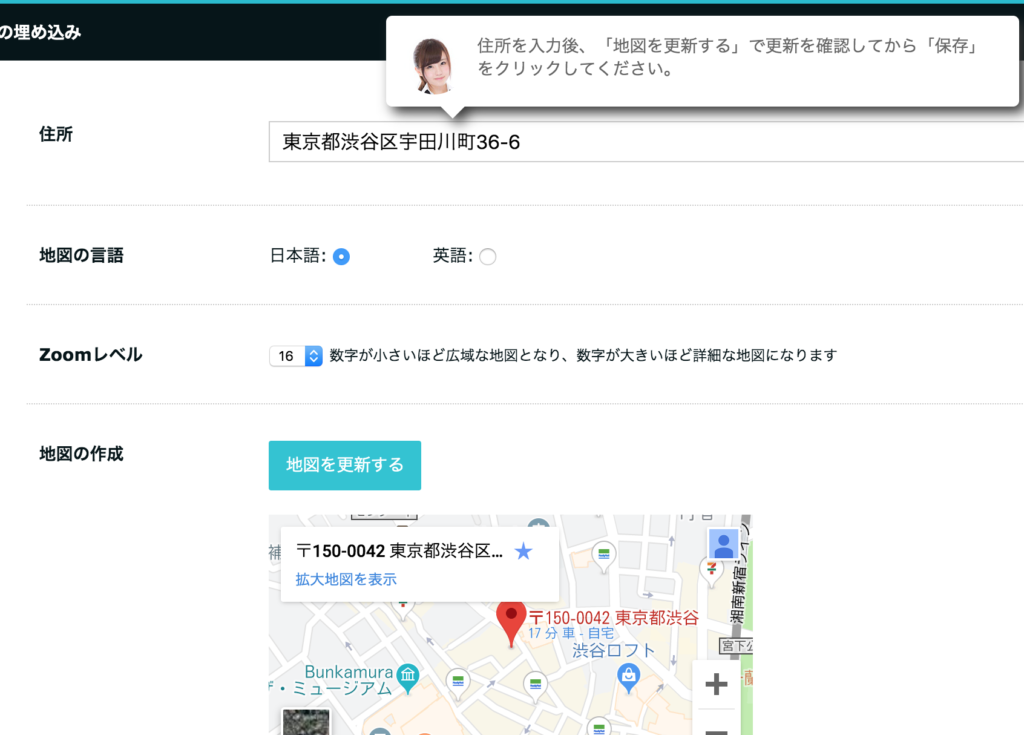
「次へ」地図の編集。
地図の部分をクリックすると地図の編集画面に。
 住所、地図の言語、Zoomレベルを変更して「地図を更新する」ボタンをクリック。
住所、地図の言語、Zoomレベルを変更して「地図を更新する」ボタンをクリック。
変更されているのを確認したら一番下の「保存」で決定します。
左上の「公開する」ボタンでインターネット上に公開します。
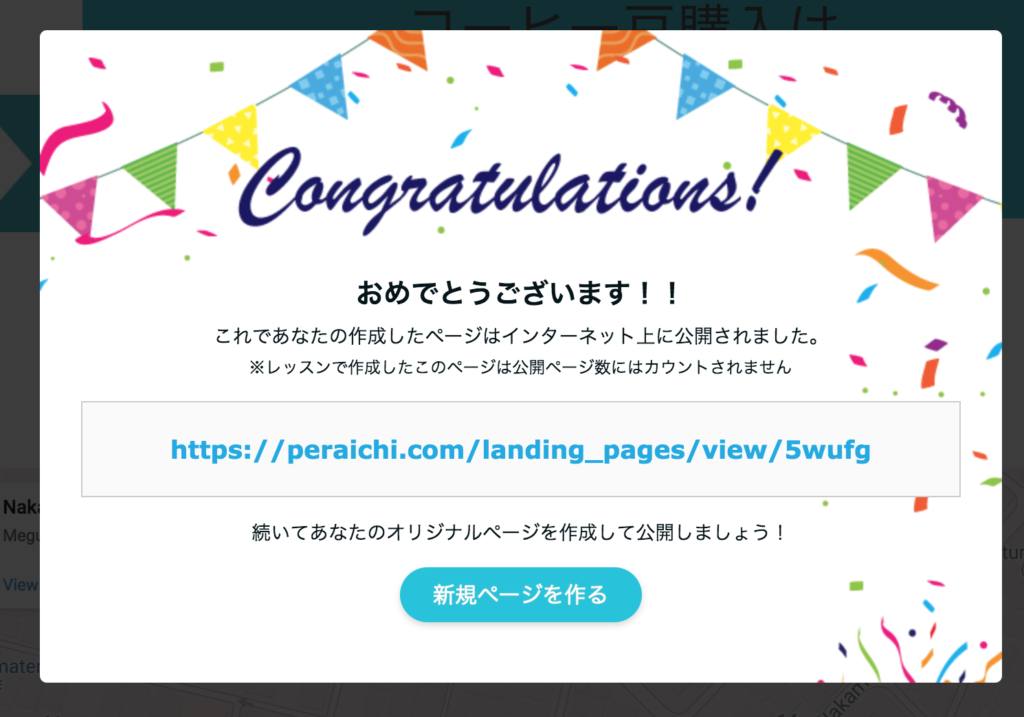
 お疲れ様でした!公開されました。
お疲れ様でした!公開されました。URLをクリックで公開されたページに飛びます。
(上の画面で言うと
スマホで見てみるとパソコンとは違ったスマホ用のレイアウトで表示されているのが確認出来ます。
この後は本番ですよ。
手順や各ツールの使い方を説明するたくさんの動画が用意されているのでそちらもチェックしながらページ作成を楽しんでください。
その他の説明動画→https://peraichi.com/pages/tutorial
同じく無料でも使えるホームページ作成ツール「Wix」と比べると初心者にとってもペライチの方がわかりやすいと思いました。
まとめ
ちょっとしたお知らせや商品の紹介などのページだったら無料プランでも出来てしまいます。
プログラミングに関心のない人でも簡単に扱えるようにあえて細かい設定などは出来ないようにしていますが、パーツの選択、ブロックの選択、レイアウトでセンスの良し悪しがおもいっきり出ると思いますよ。
さらに月額1,000円のオプションで決済機能もつけられるので商品販売ページも簡単に作る事が出来ます。
とりあえず無料で試してみてください。
以上「ペライチは無料でも使えてスマホ対応も出来るホームページ作成ツール」という記事でした。
気に入ってもらえたらシェアしてくれると嬉しいです。
